Introduction
As was mentioned in an earlier blog post on “Alternative for Time-based Media” and “Media Alternative for Text,” understanding the differences between terms in the Web Content Accessibility Guidelines (WCAG) is essential to understanding the guidelines as a whole. In this post, we will explore two more WCAG terms that are easily confused—change of context and change of content.
“Change of Context” and “Change of Content” in WCAG
WCAG defines changes of context as “major changes that, if made without user awareness, can disorient users who are not able to view the entire page simultaneously.” The most common examples are changing focus or creating a popup window.
Changes of context relate to four WCAG success criteria:
- 3.2.1 On Focus (Level A) – A change of context does not automatically occur when an element receives focus.
- 3.2.2 On Input (Level A) – A change of context does not automatically occur when changing an interactive component.
- 3.2.5 Change on Request (Level AAA) – Changes in context are always user-initiated or can be turned off.
- 4.1.3 Status Messages (Level AA) – Status messages can be presented to assistive technologies without receiving focus (i.e., without a change of context).
The definition also includes an important note:
A change of content is not always a change of context. Changes in content, such as an expanding outline, dynamic menu, or a tab control do not necessarily change the context, unless they also change one of the above (e.g., focus).
In my experience, many changes of content are mistaken for changes of context. Let’s explore the difference between these two through the process of booking a flight on delta.com.
“On Focus”
Success Criterion 3.2.1 On Focus states:
When any user interface component receives focus, it does not initiate a change of context.
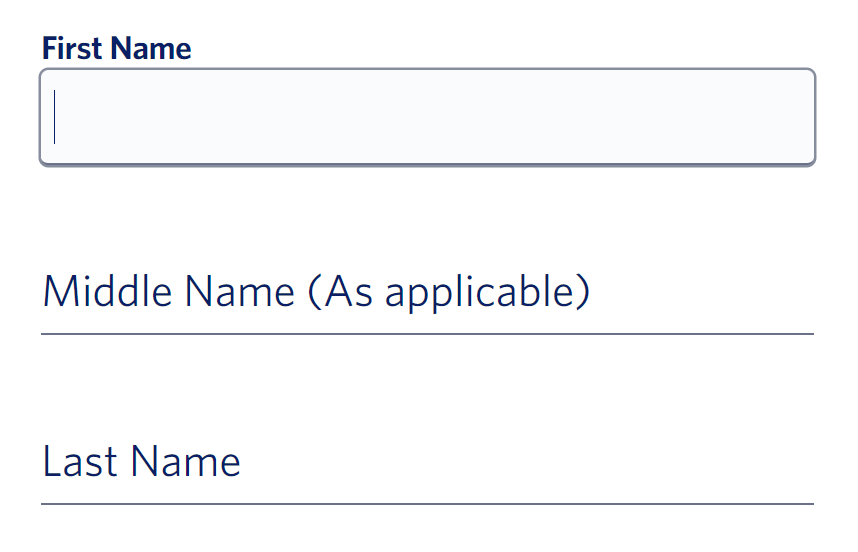
On the delta.com page when a text field like “First Name” gets keyboard focus, the placeholder text in the field changes to a smaller visible label right above the field. This slight shift in appearance does not qualify as a change of content because the label itself remains unchanged and the visual change is minor.

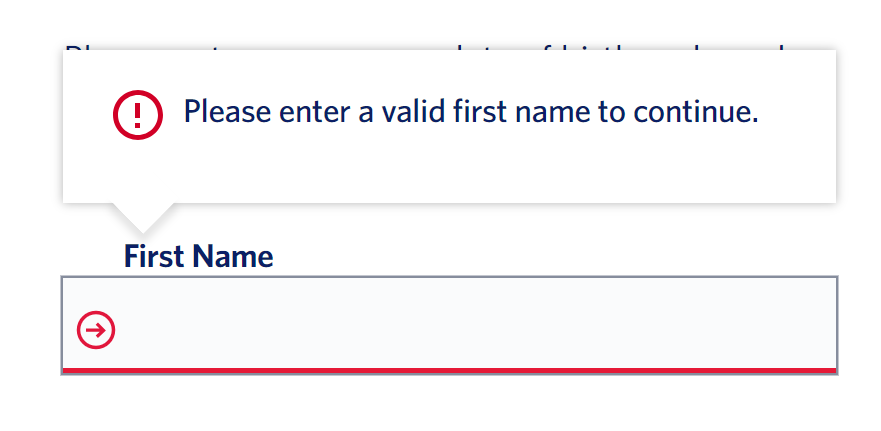
If I leave this field blank and submit the form, the next time that I navigate to this same field with a keyboard or mouse, an error message appears as a tooltip:

This tooltip is a change of content that is presented on focus, but it is not a change of context because there is no major change like moving focus to a different place in the page. So this is not a failure of “On Focus.”
What would be an example of a failure due to a change of context? If I clicked on the “Last Name” field and focus instead automatically returned to the empty “First Name” field with error message.
“On Input”
While changes of content and context can occur while navigating a page, these types of changes are more common while interacting with elements within the page, for example, interacting with a menu or filling in a form.
Success Criterion 3.2.2 On Input states:
Changing the setting of any user interface component does not automatically cause a change of context unless the user has been advised of the behavior before using the component.
WCAG provides a definition of a user interface component, but this term can usually be simplified to “an interactive thing.”
Tabs
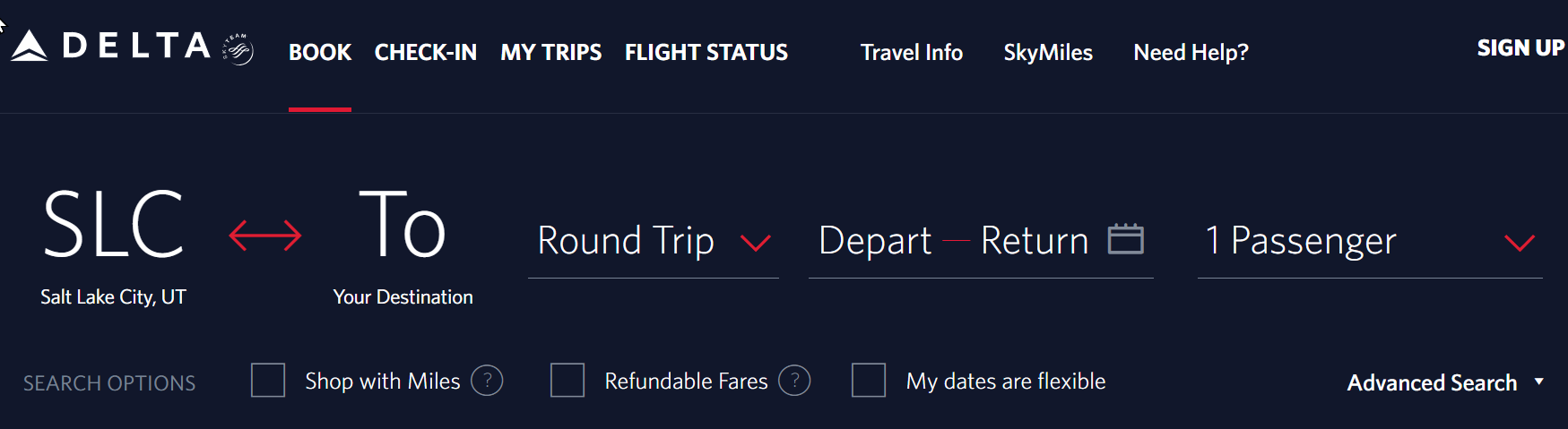
If I return to the main delta.com site, the main navigation is presented as a group of tabs. This group of tabs—or tab list—is a user interface component. I can interact with this tab list with a keyboard by navigating to the options with the Tab key and then using the ↑/↓ or ←/→ keys to move between tabs. When I do this, the tab panel area below the tab list updates automatically.

This change of content in the tab panel occurs on input, but it does not fail the “On Input” success criterion. Even though this change is more significant than the error message in the last example, this is still a change of content and not a change of context. The visual tab structure (and proper ARIA markup) communicates that a change will occur during its use, and the change is limited to the tab panel.
Dialogs
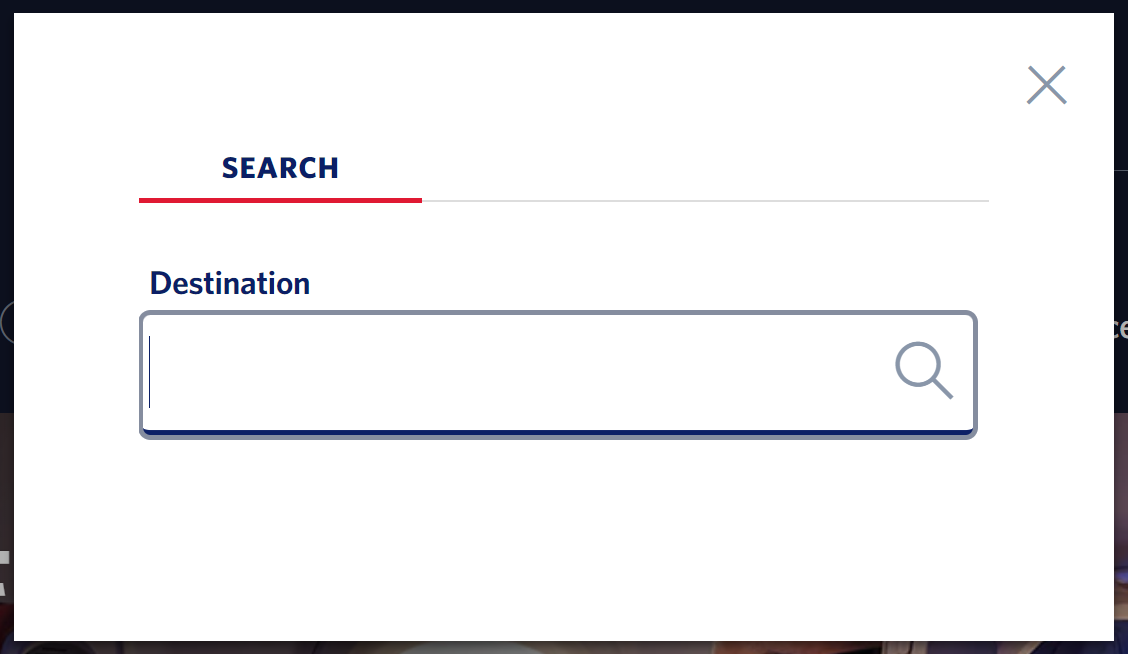
Within the default “Book” tab, I am going to select the “To Your Destination” option. A dialog opens and focus is automatically set to the “Destination” field.

Setting focus to this dialog is a change of context and a change of content in the page, but it is not a failure of “On Input” because this action was initiated by the user. “On Input” applies when “changing the setting” of a component and activating a link (or button) is more than a setting change. The same principle applies to the calendar dialog that appears when selecting the “Depart” and “Return” options that follow.
Filters
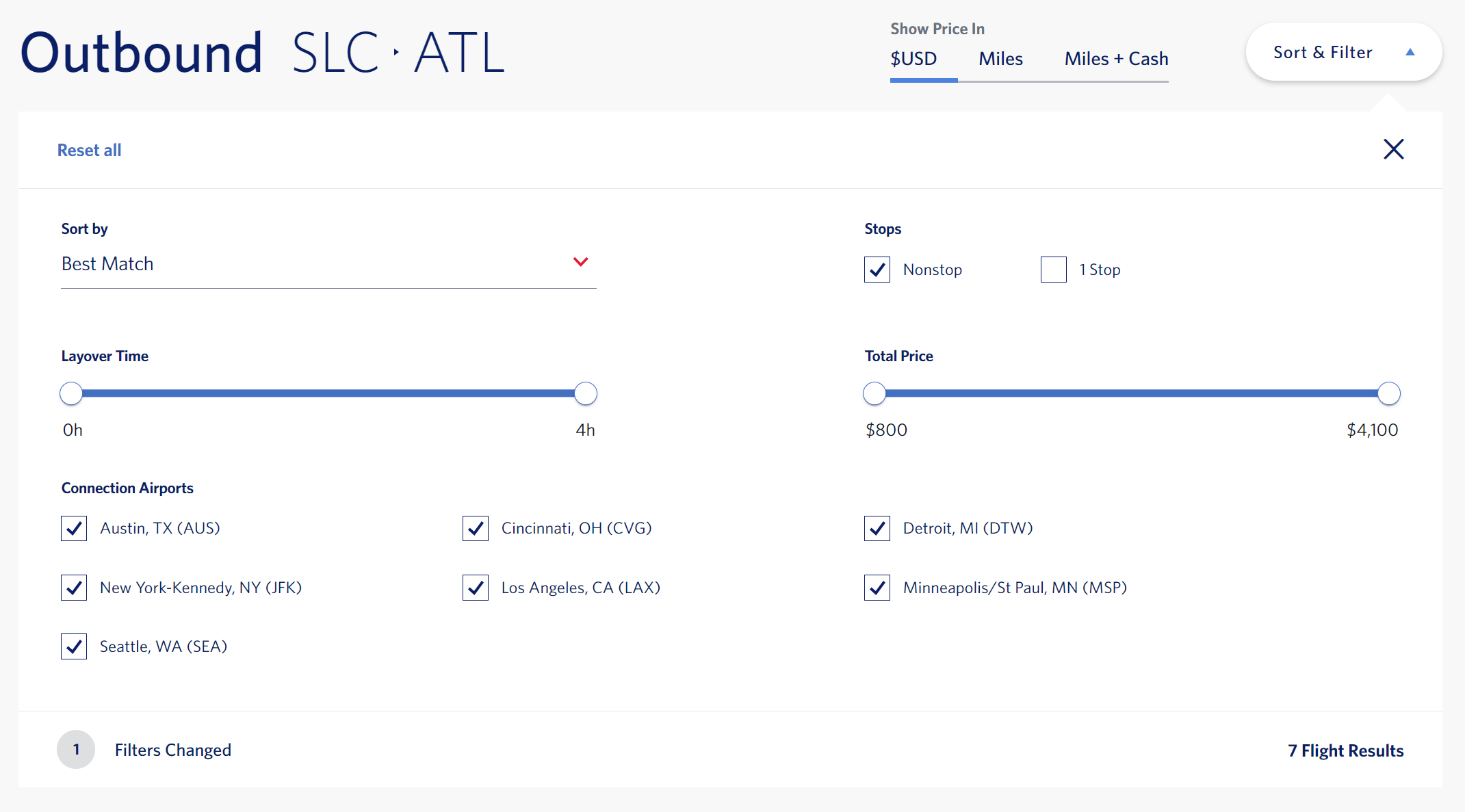
After choosing the airports and dates, I am presented with dozens of choices for flights. Selecting “Sort & Filter” reveals several options to refine my search. Unchecking “1 Stop” automatically changes the page, reducing my choices from 47 to 7.

This “major change” of content does not fail “On Input” due to two other requirements within the WCAG definition of change of context:
- It is not “made without user awareness.” It is logical to assume that changes in the filter section will change content later in the page.
- It does not change the “meaning” of the web page. The page still presents flight options between SLC and ATL airports on the specified dates.
If changes to the filter changed an airport or flight date without notifying the user or if focus were lost or set to an unexpected part of the page, that would be a change of context.
Alerts
Status Messages
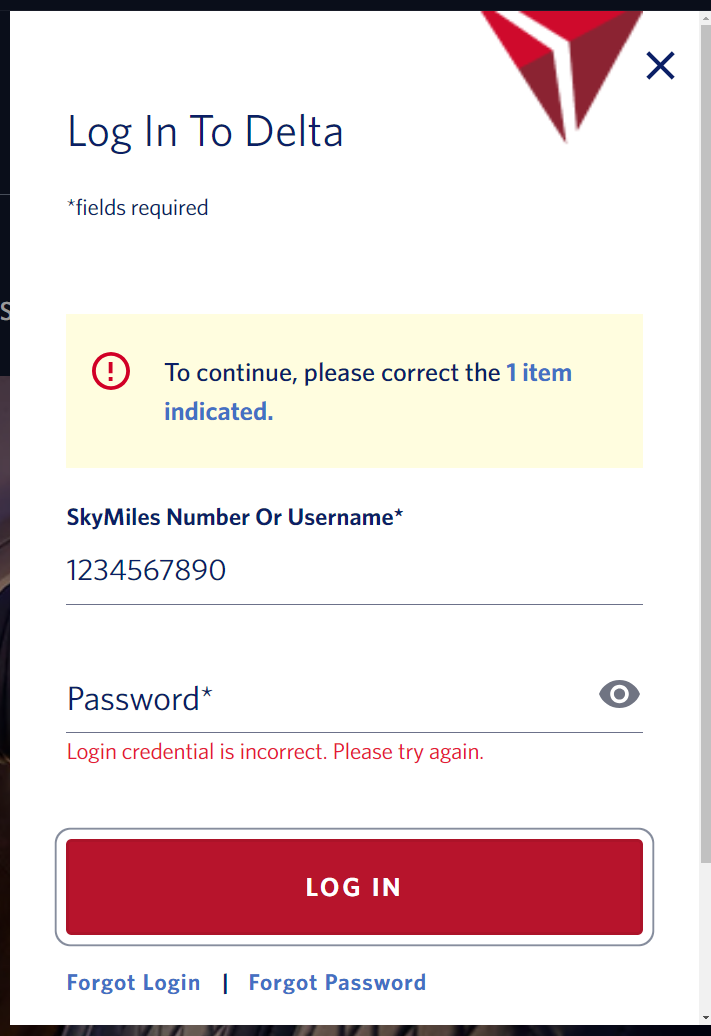
Selecting “Log In” in the upper-right corner of the page opens a dialog where I can enter my username and password. An error message appears if one of these is missing or incorrect:

A screen reader automatically reads this message because it is an ARIA alert. Since focus remains on the “Log In” button, there is no change of context, only a change of content. This type of message is called a “status messages” in WCAG (see Success Criterion 4.1.3 Status Messages for details).
Messages with a change of context
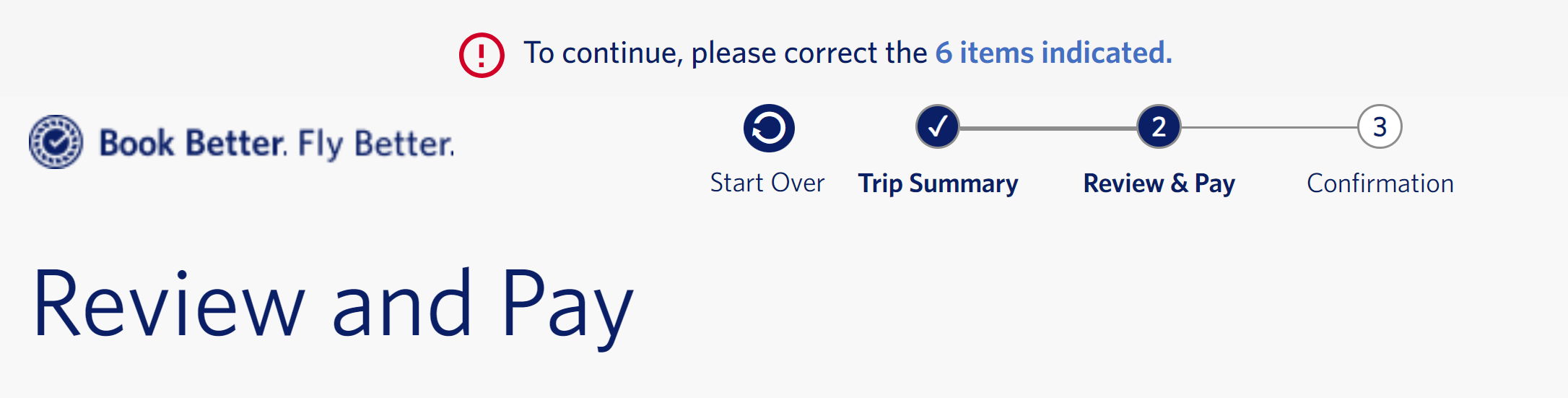
A similar error message appears at the top of the “Review and Pay” page:

In this case, focus is set to the error message. This is a change of context, but it is not a failure of “On Input” because the user initiated the change by submitting the form.
Timeout messages
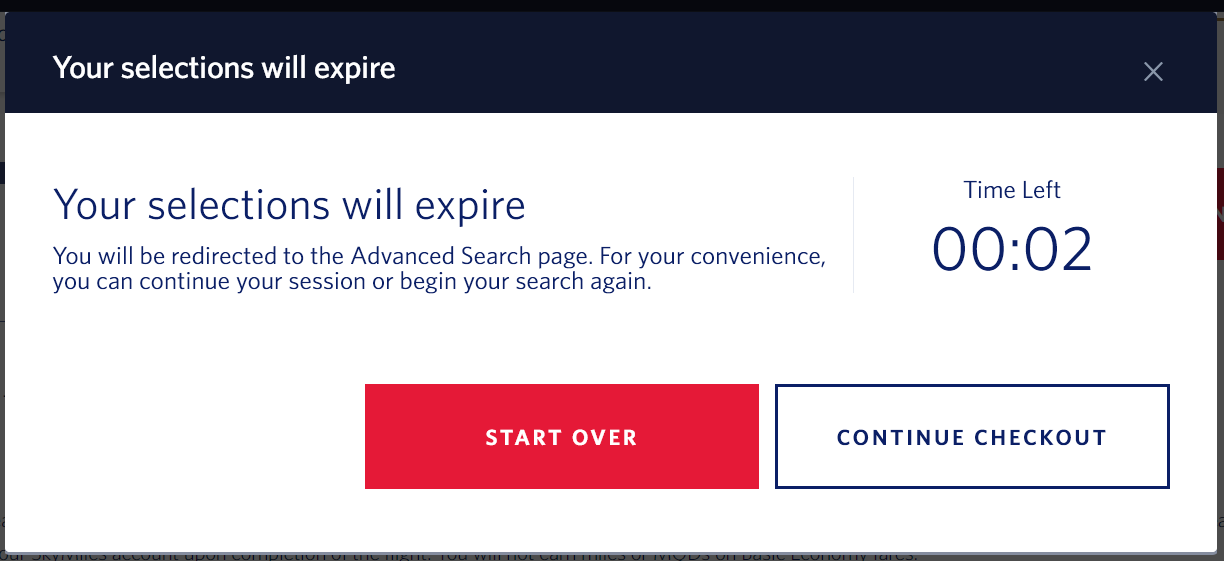
After several minutes of inactivity, focus is automatically set to a dialog warning the user that their session will expire after a five-minute countdown unless they choose to either start over or continue.

This dialog is clearly a change of context. It is a change of focus, and it is made “without user awareness.” So, is it a WCAG failure? Not at Level A or AA (it does fail “Change on Request,” but this is a good example of how strictly adhering to Level AAA success criteria will not always result in the best overall user experience). “On Focus” and “On Input” require action on the part of the user and this change occurs without user action, so these requirements do not apply to periods of inactivity (but requirements in Guideline 2.2 Enough Time do).
Recap
Changes of context—like changing keyboard focus or refreshing a page—must not occur while setting focus with a keyboard or mouse, or while changing an interactive element. Let the user initiate these changes by doing things like hitting enter on a focused object or submitting a form. Changes of context can occur after periods of inactivity.
Changes of content—like expanding a collapsed area or providing a status message—can occur on focus and on input if they do not change the meaning of the page. Status messages announce a status change without a change of context.

Hi Jon
Nice explanation and a timely article.
What would your thoughts be on the following scenario?
A series of disabled buttons are at the top of the page and a table with a list of items to choose is presented. When a user selects a checkbox in the row in the table, the buttons then become available to action/preview the selected item and the change is made without user awareness (no live alert or alike). The series of buttons are not below the table.
Do you believe this is a 3.2.2 On Input (Level A) violation?
I think this is a great scenario, Corey.
Short answer: I don’t think that this is a failure of 3.2.2 On Input.
Longer answer: For me, this hinges on the question “Is changing a button from inactive to active a change of context?” While this change could be confusing initially, I don’t think it would be enough to “disorient” the user. If each row in the table has a checkbox, and if each checkbox has a name that identifies its purpose, it is logical for the user to assume that they are selecting the table row or rows for some type of action.
Related musings: This scenario is a good example of a point that I first heard from WebAIM’s director, Jared Smith. We often consider the accessibility of the first interaction, but what about the thousandth interaction? I use a web application on a regular basis that has a similar scenario where selecting a row in a table causes new options to appear above. A status update that might be helpful the first time or two that I use the site might become noise the tenth, hundredth, or thousandth time.
Thanks for the reply Jon, that’s great feedback. My initial thought was not to defect, and then second guessed myself and considered it was a 3.2.2 On Input, but I decided to stick with my initial finding with no defect. I did flag the option to uplift with a live alert though, as you’ve also pointed out. I think I will stick with this advice, as although I agree with your thoughts of an alert potentially becoming noise, the system in question tends to only be used intermittently by users, only 2 times per year (university curriculum management).
Thank you for explaining the difference between the two.
The example you used on Delta website was right one. It’s interesting to know that not every change on a webpage is a change of context, which could confuse users. Instead, it’s about big changes, like moving focus or opening a new window, that might throw people off.
But I still wonder, how can we make sure that we are not confusing these two when designing a website? Is there a simple way to check?
Stefan