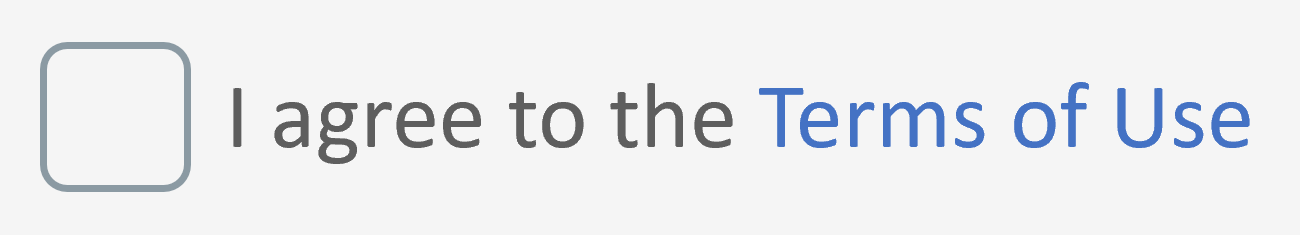
Testing contrast and use of color is one of the most deceptively difficult tasks in a web accessibility evaluation. Consider this screenshot of a checkbox as an example:

This simple checkbox and label text require at least 15 checks to test conformance with WCAG requirements for contrast and color use.
Text Contrast
WCAG 1.4.3 requires at least 4.5:1 contrast between this text label and its background (assuming the text is not “Large Text”). That requires measuring contrast of both the dark grey text label and the blue link to their grey background. Because this is true text with a solid background color, WAVE will identify any contrast errors in this text automatically. You could also test this with several other tools including WebAIM’s contrast checker and Chrome DevTools.
Checkbox Contrast
A default checkbox will provide sufficient contrast and does not require additional contrast testing, but because this example includes a customized checkbox, WCAG 1.4.11 requires 3:1 contrast between the checkbox and the background. If a checkbox is customized using CSS, it may be possible to find its defined colors in the page’s styles using a browser inspection tool. If the checkbox is made up of an image (or multiple images for different states), you will need to use an eyedropper tool like ColorZilla, Colour Contrast Analyser, or the eyedropper in DevTools or WAVE to extract the image color values.
Links that rely on color
The underline has been removed from the “Terms of Use” link. Because a text color difference is used to distinguish the link from the rest of the label, WCAG 1.4.1 adds two requirements that you must also check:
- There must be at least 3:1 contrast between the body text color and link text color. This is in addition to the 4.5:1 contrast requirement of the text with the background. Our link contrast checker allows you to check the conformance of all three combinations of colors and, if necessary, identify colors that will meet these requirements. With certain color combinations, such as a light grey background, it may be difficult or impossible to meet all these contrast requirements.
- The link must have a non-color cue (usually the introduction of underline) with at least 3:1 on keyboard focus.
We also recommend checking for a similar cue on mouse hover, but strictly speaking, this is not a WCAG requirement.
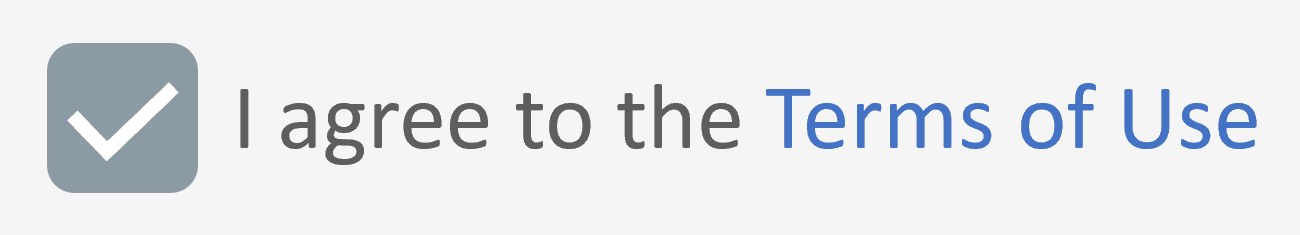
Checkbox and Link States
Beyond the default state, you must also check the contrast of the link text and the checkbox in other possible states. The link must have at least 4.5:1 contrast to the background in the mouse hover, keyboard focus, active, and visited states. The checkbox must have at least 3:1 contrast in the mouse hover, keyboard focus, active, and checked states.
The white checkmark must also have at least 3:1 contrast with the dark grey checkbox color.

Keyboard Focus Indicators
There are currently three WCAG success criteria that relate to the visible indication that an element has keyboard focus:
- 2.4.7 Focus Visible (Level AA) requires a visible indication that an element has keyboard focus.
- 1.4.1 Use of Color (Level A) states that this indication cannot be just a subtle change in color.
- 1.4.11 Non-text Contrast (Level AA) requires 3:1 contrast for graphical objects and user interface components.
There is some interplay between these three requirements, but the takeaway is that interactive elements must have a visual cue of keyboard focus with at least 3:1 contrast. This could be a color change that has at least 3:1 contrast with a default state, like changing the color of the checkbox border. However, an outline with at least 3:1 contrast is usually best. Most modern browsers will, by default, provide conformant outlines. However, if you customize the outline colors, you must ensure that it provides at least 3:1 contrast.
The Grand Total
For WCAG conformance, this simple example requires:
At least 4.5:1 contrast:
- Label text
- Link text
- Link text — mouse hover
- Link text — keyboard focus
- Link text — active
- Link text — visited
At least 3:1 contrast:
- Between label text and link text
- Visual cue when the link has keyboard focus
- Visual cue that the checkbox has keyboard focus
- Checkbox border — default
- Checkbox border — mouse hover
- Checkbox border — keyboard focus
- Checkbox border — active
- Checkbox border — checked
- The checkmark indicating the checkbox is checked.
This doesn’t include possible color and contrast issues related to error states or feedback, so 15 is the lowest number of checks required.
Browser Defaults are Usually Best
For simplicity and optimal accessibility, it is recommended to stick to default form controls and focus outlines, and to not remove the underline from links that appear within text. If this example followed these three principles your testing effort goes down considerably. You would only need to verify 4.5:1 contrast of:
- Label text
- Link text
- Link text — mouse hover
- Link text — keyboard focus
- Link text — active
- Link text — visited
While this is the ideal, the reality is that many sites are closer to the original example. That is why color and contrast testing will continue to be deceptively difficult.

Hi Jon,
Thanks you for writing about what all goes into checking color contrast. I have one more thing to add and I did not discover it until the other day and I have been doing accessibility for 20 years. The director of the program that caters to older folks at the university stated that the users had trouble reading our left navigation. I have always thought the color was too light, but it always checked out with the color contrast checker.
Our text color is #55565a and the background is #ffffff, so the contrast ratio is 7.3:1. However, the font-weight is set at 300, making it much lighter. No matter what tool you use, it passes color contrast. If you try and use an eyedropper to get the color it gives you the same color, if you pick the right spot. Even testing it in a screen grab gets you the same color.
I was surprised this had not come up before in all the things I have testing and I was equally supersized that I could not find a color contrast checker that had where you could put the font-weight in. I searched and tested many checkers, including almost every link on this page: https://www.webaxe.org/color-contrast-tools/. There are checkers for RGBA, but I am not sure how font-weight could be figured out with that tool.
What are your thoughts on this and have you ever ran into this problem while testing?
PS: This template was built over six years ago (before I stated at the school) and the graphic designers made all the color choices.
Joan, this is a good example of one of the many things related to legibility that are not included in WCAG.
The only mention in WCAG of font weight and text contrast is in their definition of “large text” (which has a lower contrast requirement of 3:1). 14pt + bold qualifies as large text, or 18pt+ if the text is not bold. There is a note in this the definition of large text that “Fonts with extraordinarily thin strokes or unusual features and characteristics that reduce the familiarity of their letter forms are harder to read, especially at lower contrast levels.”
I think a big part of the reason why there is no minimum font weight requirement is because it would be very difficult to measure objectively. Some fonts are thicker by default, and this can impact legibility as much as the font-weight in CSS. Another reason is probably to simplify an already-complex requirement. In early drafts of WCAG 2.1, Success Criterion 1.4.11 (Non-text Contrast) had different contrast requirements based on the pixel width of an element, but it was abandoned in favor of a requirement that is easier to understand and test.
In the case of Tabs/buttons- When navigating using keyboard-the tab/button gets the Focus with a rectangular box outline. How to check contrast in this scenario and it will fall under which WCAG guideline?
Joan,
Font weight/thickness has been raised and considered before in the context of WCAG 2:
https://github.com/w3c/wcag/issues/665
WCAG 3 is looking at incorporating weight (or stroke thickness) into color contrast checks:
https://www.w3.org/WAI/GL/WCAG3/2020/how-tos/visual-contrast-of-text/
You could take that into consideration today using this proposed contrast checker that considers font weight:
https://www.myndex.com/APCA/
Jon, thank you for your insight and pointing out the issues in trying to test color contrast and font-weight. In Firefox, I tested with their tools; Check for issues: “Contrast” and Simulate: “Achromatopsia (No Color)” and “Contrast Loss”. Testing with no color, it found the arrows between the breadcrumbs and testing with Contrast Loss it found everything had a contrast issue. Not Surprising results.
I think for now it is to make sure the graphic designers know that type of font, color (especially grays on white) and font-weight have an affects on the contrast that will not show up in a color contrast checker.
Also, using RGBA would be better than using font-weight, since there are tools to check the foreground and a semi-transparent background. Some tools change the RGBA to a HEX number and then that can be added to the color contrast checker.
Adrian A Roselli, I did not see your comments until I submitted mine, which took some time to type out.
Thank you for the information on what the W3C is doing to check for this issue.
I really appreciate the link to APCA Contrast Calculator. At first look, it seems a little complicated, but once I read how to us it, I’m sure it will be a great tool to add to my collection.
Thanks again Adrian!
So one thing I think is missing is legal text. While the recommended size is 12pt, I usually see it in around 8px—10px. You had mentioned minimum size requirements being difficult to measure objectively, due to variables such as weight. However, most companies have to rely on legal document font standards, often leaning into Helvetica, Arial, and other similar sans-serif families. Would it be reasonable to use Arial as the benchmark, since it’s already the most common sans serif used online and in print? Also, would it be better rely more on WCAG AAA pass/fail if one is evaluating legal that is less than 14pt?
Great example of why WCAG is a good start only and full marks does not mean fully accessible.
John, now you can add user research to your testing examples
We recently redesigned our site and made sure that it met colour contrast requirements. And it does. The yellow is our brand colour. So that ticks 2 boxes! But we have had complaints that it is too bright from those with vision sensitivities. So meeting WCAG requirements while at the same time not “accessible’ for some.