Several months ago I decided to spend some time using a few common, but often overlooked, assistive technologies and then report on my experiences and insights. The first two posts of this series presented my recommendations on designing for users of ZoomText and Dragon NaturallySpeaking. As the final part of this series, I will cover the High Contrast options in Windows 7.
High Contrast "Themes" and Design Considerations
High contrast settings benefit users with low vision or other visual disabilities. The "High Contrast Themes" present in Windows change or invert web page background and text colors. To enable High Contrast in Windows 7, select the Start menu (Windows Key), enter "Contrast" in the search field, and select "Turn High Contrast on or off".
Transparent backgrounds
GIF and PNG images are commonly used on the web where a transparent background is necessary. This allows the image to be used where the background color may change, or may be a pattern or gradient. Unfortunately, these images are often used in a way that makes them unreadable when the background color is inverted or changed. An example of this issue can, unfortunately, be found on the current version of our own site. At the bottom of this page is a section that displays the logos for the Center for Persons with Disabilities and Utah State University (where WebAIM is housed). These logos are both GIFs with transparent backgrounds. While these logos are readable on the default white background, they become much less readable when the background of this page is changed to black, as shown below:

Contrast this with our own logo, which maintains readability:

The WebAIM oval has a white background, but the edges are transparent. The image blends into the background, yet remains readable in High Contrast Mode. A similar technique should be used on other images with transparent background – an opaque background should be applied to essential content, especially text.
Font and background color
Relying on color alone to convey meaning is typically avoided because it can make content inaccessible to users who have color blindness, as well as users who are blind. While this accessibility principle is well known, there are also times when color can be used in a way that may only present problems to users who rely on high contrast. For example, the following image is a screenshot of two headings, an <h2> and <h3>. The <h2> contains 15pt white text on a green background and the <h3> contains 14pt green text on a white background:

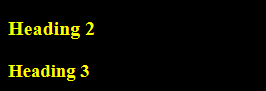
This is accessible to an individual who is blind, because a true heading structure is used, and to someone who is colorblind or has low vision because the colors and contrast are distinctive. But if you view this image in High Contrast Mode, the differences between the headings becomes much less clear:

While there is a slight difference in text size (which is not always the case when this technique is used), it is still very difficult to distinguish heading levels, especially if headings are separated by large amounts of text. In a case like this, the headings could be further differentiated by using indentation (like we do on the WebAIM site), style differences (e.g., font face, bold, italics), and a greater difference in font size.
CSS Background Images
CSS Background images are often used on websites in place of true images, especially for small icons or for elements that are repeated throughout the page. These images are typically hidden in High Contrast Mode. The good news is that this means that decorative background images will usually be hidden, simplifying the visual layout of the page and potentially enhancing accessibility. The bad news is that CSS images, including CSS sprites, that convey meaning will usually be completely invisible. There are several resources online that describe this issue in greater detail and provide recommendations for workarounds. Todd Kloots of Yahoo has written a great article titled Techniques for High-Contrast-Friendly Icons that includes links to several other resources on this topic.
Is High Contrast Testing Necessary?
I highly recommend testing web content in Windows High Contrast Mode. There is no special software to purchase (assuming you have access to the Windows operating system) and almost no learning curve, and It helps uncover accessibility issues that cannot easily be uncovered in another way. Testing with Windows High Contrast is especially important if you are using non-decorative CSS images.
High Contrast Modes differ by program and operating system. On Mac OSX, the High Contrast settings invert all the colors on the screen, including images. This same thing occurs in Windows when colors are inverted using the Magnifier program, or when using a screen magnifier such as ZoomText. It may be worthwhile to test your pages using a variety of programs or operating systems.
Rediscovering the Importance of True Text
I want to highlight the importance of using true text over graphical text when possible. This was reinforced as I used ZoomText, Dragon, and now High Contrast Mode. This has been part of accessibility recommendations for years, and is included in WCAG 2.0 Level AA and AAA specifications. But it seems that the focus of this recommendation is often limited to the reduced readability of graphical text, especially as it is enlarged – something that is less significant due to the ability of modern browsers to enlarge images much more clearly. This is still an important reason to use true text rather than text in graphics, but there are ways graphical text can impact users with various disabilities. A few examples are listed below:
- Some users with cognitive disabilities might find content more readable in a certain font, text size, or color combination. I have met users with cognitive disabilities who prefer to read content with as few images as possible or with body text set to a certain line length. Graphical text cannot readily be modified to the user’s preferred presentation.
- Users with a variety of disabilities benefit from having content read aloud. The presence of an image is often identified by these readers. While this can be helpful in some instances, it can be confusing or distracting if a page has an excessive number of unnecessary images with alternative text.
- The use of true text ensures that there will not be an alternative text mismatch. The dangers of missing or incorrect alternative text are well known, usually because of the problems they pose for screen reader users. While using Dragon NaturallySpeaking, I also discovered that if alternative text did not match the graphical text (this was vert common), it was difficult to quickly navigate to an image link or button.
- True text has the potential to be more readable on various devices, such as phones and tablets. It scales and wraps better, and file size is typically smaller. It can also be translated into other languages more easily. While these are not just accessibility issues, they are still an important part of the overall user experience.
I am not recommending that graphical text be eliminated. There are many instances where images are still the best choice, or where limited CSS support makes the use of true text unrealistic. However, the use of true text has numerous accessibility benefits and should be implemented as often as possible.

the 1st thing visual itinerant teachers (the ppl who accommodate and teach kids with low vision) do is explore high contrast settings. This is the *most* common setting for low vision users. Many do not need any magnification when high contrast themes are used (especially high contrast black). I always remain surprised that it’s a AAA wcag and not AA level requirement.
Good stuff! Check these folks out:
http://contrastrebellion.com/
The disappearance of CSS images in Windows High Contrast Mode, I think it’s a bug with the HCM settings of Windows. I discusses this in the Q&A Session of Windows Accessibility in TechShare India 2012 and Mr. Alok, the Accessibility Director from Microsoft said that it would be fixed in Windows. As well as Daisy Consortium is developing plugins to show Background Images.
“High contrast settings benefit users with low vision or other visual disabilities” This bothers me as bing vague and misleading. Low vision covers all visual difficulties from needing more help than glasses all the way to nearly blind with just a bit of residual vision. High contrast is of no help to those who read with their ears via text to speech technology. High contrast is of particular help to those with low contrast sensitivity. This should have beed said and I would like very much to know what other dissi=abilities it helps. Could this be done, please?
@Jon: Please include also the issues with form controls that completely dissapear in high contrast mode (for example, if they have no border, like your own “comments” box). Although I tried to explain this when WCAG 2.0 was under development, it is still a big issue not covered by the guidelines. In any case, we at Technosite consider this issue as a failure of SC 1.4.3.
Another issue with HCM not related to Web is that in Microsoft Excel all background colours are changed to black, and all foreground colours are changed to white, so all my perfectly-coloured cells with good contrast have exactly the same appearance. Sigh.
@Nawaz said: “The disappearance of CSS images in Windows High Contrast Mode, I think it’s a bug with the HCM settings of Windows. I discusses this in the Q&A Session of Windows Accessibility in TechShare India 2012 and Mr. Alok, the Accessibility Director from Microsoft said that it would be fixed in Windows.”
Please, DO NOT fix that “bug”. How do you expect a low-vision user that needs high contrast to see a text that changes its colour to white if a grey-white gradient background image was used? CSS background images are removed because they interfere and make the text unreadable. It’s not a bug, it’s a feature!
@George: I think that “other visual disabilities” refers to colour-blindness, that I cannot include in the “low-vision” category.
And not to mention that true text can be selected so only parts are read but suitable AT.
Oh and true text can be cut an pasted for use in other applications. Perhaps that is one reason graphics text gets used by those concerned about public content (then why use the web)?
Thanks for your excellent comments.
@Ramón: I have not encountered the same issue with form fields that you have reported. All the form fields on this page are visible when I view them in in High Contrast on Windows 7. Perhaps it is an issue that appears in an older OS or browser?
@G M: I probably should have written “High contrast settings benefit many users…”
Great article, Jon. These parts of accessibility often get forgotten.
One thing though – everything you’ve noted as being problematic for viewing in High Contrast also holds for any other set of colours the user might choose to override the original colours chosen for a website.
High Contrast colours are an accessibility solution for many people who have lo-vision, but equally low contrast (off-black on a pastel yellow or blue background) colours are an accessibility solution for many people who are dyslexic (see my slideshare at http://www.slideshare.net/jonathanhassell/2010-mydisplay-accessibility-preferences-arent-for-sissies for the user-research behind this).
In my time creating MyDisplay at the BBC – a tool which allows users to specify any combination of colours they’d like to replace the text and background colours for a website, across desktop and mobile sites – we found many of the same issues that you highlight in this article.
It would be good if articles like yours got more attention, because these issues often impact a larger number of users than many screenreader-specific accessibility concerns.
Very informative article.
Based on that article, I like to know, if there is any function that can be used in order to calculate the colors contrast.
More specific, if in example I have the color #FFFFFF; as background and the color #EFEFEF as font color, then for soure I have problem. What must be the distance in number, in order to consider a color safe ?
Kind regards
Thank you for this informative article.
There has been some discussion on which disabilities benefit from High Contrast Mode, so I’ll add my bit here.
I appear to have an affliction that rarely gets considered, in that I am (apparently) acutely sensitive to artificial lighting.
One consequence of this is that I cannot bear to look at a backlit screen unless the background colour is Black or dark grey. White backgrounds hurt my eyes, cause me to stress out and I find it so hard to read while squinting into the glaring light of a white background, even if the brightness is turned down low.
I find that many modern applications either ignore my (dark) PC theme settings altogether or worse still end up presenting me with white text on a white background! Web pages and web based applications are even more problematic as they have no respect for user’s preferences.
All this causes me great concern as an IT worker struggling against the tide.
Some of you might have noticed that Google’s High Contrast extension (which inverts web pages) has stopped working properly on Chrome v26. Many elements now disappear entirely, due to what seems to be a conflict between -webkit-appearance (which Chrome now uses to style various page elements) and -webkit-invert (which is needed for High Contrast).
My current solution is to use the “Stylish” Extension with a global theme called “Black Web” which has attempted to overcome the above issue. This is worth looking at if you suffer from White Page Fatigue, like I do.
I see that you have identified the problems associated with choosing high contrast themes. I see thatz you present solutions to designers of webpages on how to resolve the issue. But for we users, what can we do? It seemed that I could use the high contrast black themes just fine until Windows 7 came out. It’s tiresome to have to change to another theme to see the radar map or the photo or the video.
And doing so leads to the ‘white page’ fatigue’ I share with a previous commenter.
Thanks,
Dan